Improve Elements & Well Organized coding in html 5
Usually designer put some direct html tag like heading tag, break line tag, underline tag, ect.. but html 5 brings more easier way, we can use html 5 elements like article, footer, header, nav, section , aside etc.. instead of div tag.
Html 5 elements are very specific & meaningful and excellent formatting, programmer can find all the part very effortlessly from the tag like <header>, <nav>, <hgroup>, <section>,<footer> ect.. by using Html5 We can reduce code and make very nit & clean.
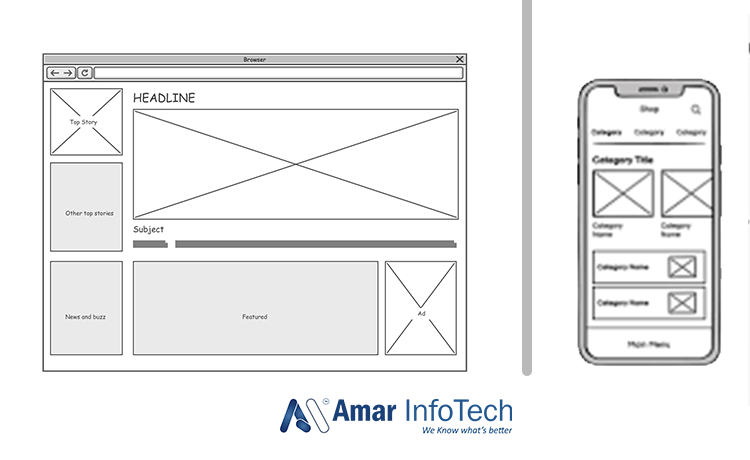
Fantastic and Creative web site Design & quickly load by html 5 ,CSS 3
Now a day’s web site should be very classic and greater consistency by design. For more creative and fantastic look, designer needs to use gradient color and shadow or some text effect even some animation in the design as well as people want to quickly loaded website.
For creative and extraordinary web site design designer need to put the graphic in the some part but it makes very heavy site and it takes more time to load the site.
So now we not to worry about it because CSS 3 brings more facilities, we can give gradient color, box shadow effect, border radius, text effect , blur image effect, opacity less on image, image motion, text transfer motion by style sheet.
Html 5 tag<canvas> it’s a wonderful tool, it’s allows to web designer to illustrate graphics by script like JavaScript to make creative image.
Even we can create many thinks like online games, clocks, stock tickers, graphs, rotating photo gallery, and more...