Clarity about the client plays a major role in bagging projects as then only you can be able to figure out the complete project before moving to the design phase. After you get requirements from the client you can prepare wireframe for the project and share with the client for review this process will definitely help you to win the trust of client. In this post, our focus would be on how to prepare a good wireframe.
Precisely go through client requirements.
Focus on illustrating the design.
Ensure the wireframe is clear and uncomplicated.
While creating a wireframe design you need to keep below aspects in mind:
Simple but potent points to note are:
If you have ever experienced rejection from the client and figured out what went wrong from your end much time you might have come to the conclusion that the key miss was with wireframe design provided to the client. Many people prefer not to prepare a proper wireframe before moving to the design/development phase but it proves horribly wrong them.
You should prepare by keeping clients perspective in mind that do understand it well before taking a decision. The task can be done perfectly by god illustration. Wireframe should be like a step by step guide to the functionality of the project. It should be a pure reflection of client’s requirements so that he/she would be able to pass fair judgment.
Take in to account knowledge levels (Technical/Non-Technical) of client from whom you are preparing the wireframe and it will help you draft the wireframe well. While illustrating, be convincing and state the uses of what you illustrate. You prepare wireframe to solve the problem. The client will only be concerned about how short and clear is your wireframe design, so make sure to illustrate more keeping usefulness in mind.
Deciding to prepare wireframes will lead to smooth project proceedings as it helps to link raw requirements’ to visual design. Miss understanding between teams is sure things in a project it can be eradicated to an extent by wireframing. Since wireframe give all the teams clear picture of the requirements it will lead to less conflicts betweenUI / Ux consulting teams.
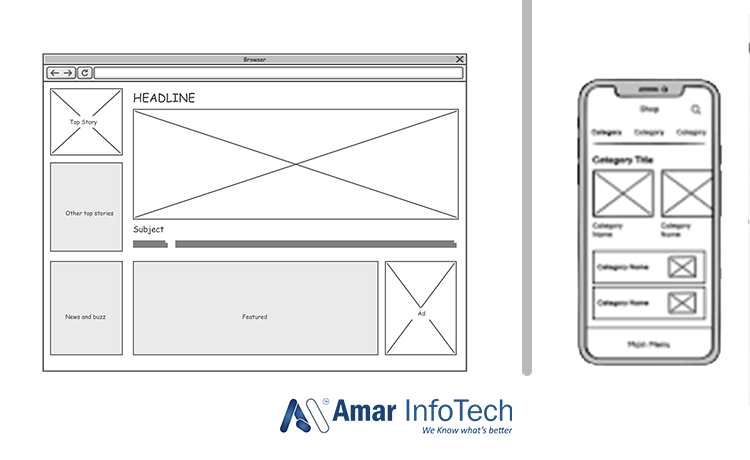
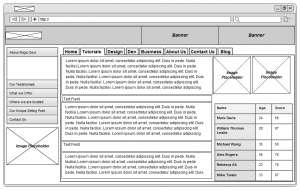
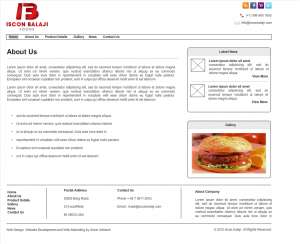
Wireframes can be mainly divided in to 2 types as below:

The above wireframe is less illustrative and is best suitable for the clients having technical knowledge of its black and white version.

This one is more illustrative and is suitable for clients with no or less technical knowledge it’s clearer visually.
Hope the mentioned points about wireframe will be helpful to you while doing projects.