Front end development which is also referred to as client side development is a practice for producing CSS, HTML and JavaScript for the web applications or web site, so the users could interact and see directly. The challenges which is associated with the Front-end development is that techniques and tools are used for developing front end for the website change due to which developers need to be aware of the field how it is developing. The objective for development of site is that when the customer hits the site then they can understand the relevance.
With Front-End, it’s not just related to code. It’s related to code which interacts with customers. A Good Front -End developer requires to understand the web performance, and the various metrics which determines success online. You need to finalize the lay out engine for the project for which we require- optimizing dns lookup times, http caching, suitable CSS and minification of building scripts. The front-end web developer should also have an understanding for marketing. You should be knowing the psychology of consumer, prioritizing usability and accessibility of the product and targeting on SEO.
A remarkable business does require clean, functional, and impressive website which could appeal to clients and keep their interest as they go about. One of the crucial concept for web site development is Front End development. If there has been wrong development, then would create unsightly appearance due to which business could drive away. A website’s layout and programming require to factor in the purpose of business, branding and customers require to support company. For gaining experience you need to learn Front End development and accept challenges coming your way.
For every project, Front-end languages, has become key aspect. End-users require the application to be easy to use, modern, solid, intuitive, and user-friendly. It combines development, UI, analytics and creating seamless experience from client’s satisfaction.
Initial Impression
In this fast-growing digital world webpage for business is initial outlook for customers. The programmers need to keep it in mind as they plan for a successful front end strategy of development. It is not just the attractiveness for the customers, but should be able to present companies brand successfully. As it represents the company profile, making it brand appearance.
Purpose of Business
Businesses appropriate facts should be highlighted and should be user-friendly. Customers should not be confused when they are encountering the graphics and design of the website. Whereas it should be immediately interacting with customer’s requirement and working. The combination of JavaScript, HTML and other tools of development is crucial for preparing potent message in market place.
Exemplary Branding
Website should focus and target on with insight of logo, designs, products, and other part of powerful aspects when planning for branding. Front End Development is essential in presenting their target customer a reasonable branding front. The business environment should be targeted in such a manner that it presents insight of the company profile and their targets. Trademarks and symbols of branding are most important on any of the business site.
Enhance Trust and Confidence
Customer lose its trust level when they encounter error now and then when they are browsing. It’s for sure that when customer’s trust is broken, then for sure the business is going to lose it’s cliental. A clean and well planned layout for the site with impressive graphics could attract and get the customer glued to your site.
Future of Front End development is Design
It’s not been long when Front-end designer was considered as commodity. There wasn’t much of complexity with regards to job, it was just drafting on piece of paper. It used to be work on 2-dimensional screen such as painting and developers adding pixels where required. The heavy lifting fell on the back of Front-End developer doing custom coding. In today’s world, instead of just creating the painting, the Front-End developer must think like the video producer who deals with motion or movement, CSS3, HTML5, responsive design and interactive. The focus on this technology has blurred the difference between design and development.
There is going to be continuous demand for front-end developer but in a new and enhanced pattern where you just need to envelop the products.

Designing according to clients Requirement
You need to visualize the requirement of the client by interacting with them. Clients need to educate the designer regarding their products, so that based on it, design could be put forward. You should be clear about their product, how they are going to serve their clients etc. rather than the trendy or parallax effect which could wow the visitor for just 30 second, but unable to present what they offer. It’s always suggested that you should go through the design phase with the clients as the clearer you are with their thoughts; the messaging would be show cased remarkably. The features on your site should be able to show values.
Looking forward to Future trends
In last five years, responsive design has made lots of changes in design and theming. There was interactive features available previously with flash, they were less reliable and wasn’t supported. Suddenly the responsive site became widely accepted which was targeting compatibility with all browsers and platforms. They became sophisticated and were striving to meet the demands. Ultimately time came when designing took front seat.
The requirement of integrating web development and design with marketing is going to grow in future. As the facts of business would already be known, the website would be design to appease your clients or customers. The job of the developer would be to make site interactive, fun loving, and virtually presenting the story. It is where the art of design is going to propel the narrative, and motivating the visitor to become your customer. There is no search engine which could provide any kind of personalized level. There is surely the difference between the coding foundational technology and the Front-end development, and it is growing rapidly. Teams have moved from archaic techniques of creating designs in photoshop to embracing higher toolsets- ranging from dead-simple prototype platforms, collaborative toolsets etc. Most of the tools do support core aspects for modern product design workflow and almost all are able to work seamlessly.
How Crucial is JavaScript for Front-End developer?

JavaScript is regarded as Front-End development and everything which you interact on website is due to this script. Previously, the sites were just static with HTML formatting and there was no interaction. But when it entered development, then it changed the scenario and became first Client-side language. It was used for developing the site with the best javascript frameworks, which user’s views.
It includes numerous technologies under its umbrella which has been supported, streamlined, and built on its capabilities. It is having entire server-side JavaScript programming environment such as Node. JS (technologies like Express JS, React and koa.js), Front-End frameworks such as AngularJs and Ember.JS; JSON (JS object notation language) and libraries such as AJAX, JQuery and many more.
Have you ever checked at your website and wondered what clicked it? Have you thought at the way it has been laid at, the way the buttons are acting when you click on it, or any other part? All the above-mentioned things are Front-End development. Front-End presents the design in which the web is implemented.
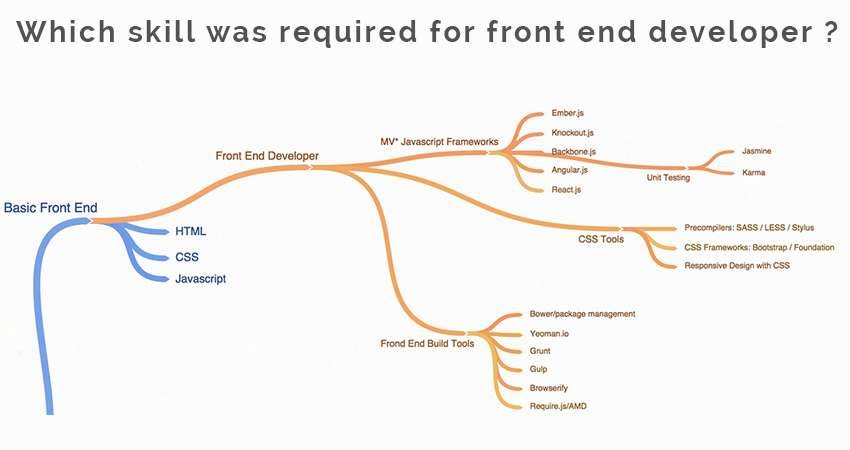
Which skill was required for front end developer?

When you come across “Modern Front-End Development”, it’s a relatively new fact! when it is compared with other industries and platforms, the web is still in its infancy stage. In case if you are not aware about outs and ins of your editor, then surely you have done something wrong.Once you are able to optimize the coding flow, it is quickly apparent that additional functionality and tooling might be necessary.
In such a scenario, you do require a characteristic of a good developer of Front-end. It is less about the code, but focuses more on how it’s going to look or interpret with their experience.In case you have used Myspace in year 2004, you were satisfied with the experience. But once you started working on Facebook, then you must have realized that, the experience of using Facebook would have been remarkable. It’s the mean by which you could socialize with your near and dear ones in simpler design patterns, no flashy banners etc.
The Technical skills which is required for the Front-End developer are as under:-
HTML & CSS
JavaScript
jQuery
JavaScript Frameworks
Front End Frameworks
Experience with CSS Preprocessors
Responsive and Mobile Design
Cross-Browser Development
Testing and Debugging
Git and Version Control Systems
Experience with RESTful Services and APIs
Problem Solving Skills