AngularJS is an important and trendy concept nowadays for building features-rich-single page web applications. It is a JavaScript framework that basically extends the HTML DOM with additional attributes; it helps in making the scalable and responsive to the users’ actions. There are dozens of frameworks and programming languages available in the web development industry. AngularJS helps developers in maintaining web infrastructures with ease & comfortability. It's built on the MVC architecture which commonly used for designing rich internet applications.
Why Angular is Better For Web Development?
The basic role of AngularJS development is to rearrange front-end advancement. Named as the following extensive thing, AngularJS accompanies some systems and modules for planners just as designers. Here are a couple of motivations to pick out AngularJS: AngularJS play the most important role in Front-end development. Front-end development basically deals with making your website look like it should! This includes all the details of your website that the users will see and communicate with. All those artsy images, live animations, navigation menus, etc. So all the companies Hire AngularJS developer and also Hire Front-end developer.
Created by Google:
AngularJS is developed and maintained by dedicated Google Programmers. Precise is created and kept up by a specialist at Google. In this way, engineers can rest guaranteed that they would deal with a consistent codebase. Hobbyist to start with evolved AngularJS as an open-source community. While their ongoing community and passion of developers forged AngularJS into the framework.Simplified MVC architecture:
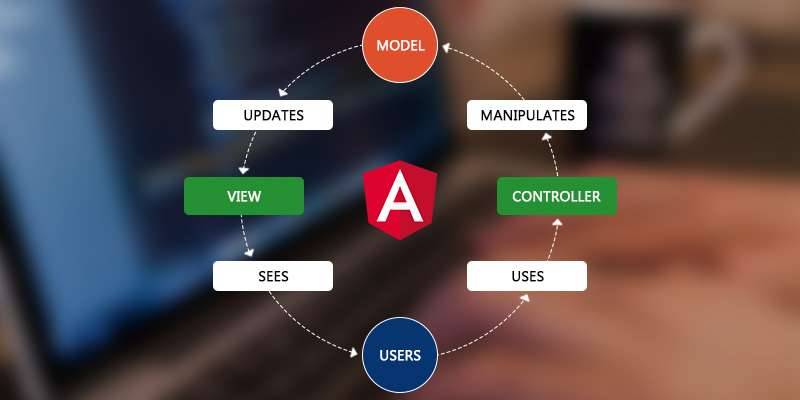
AngularJS makes use of Model View Controller (MVC) engineering for web application advancement. Actualizing MVC is straightforward. The engineer needs to component the application and AngularJS deals with everything else. For Implementation of MVC, all you’re required to do is split your application and rest everything will be get it completed with the aid of AngularJS.

- The model maintains the data.
- The view is accountable for displaying statistics data
- The controller performs as a bridge for the establishment of a connection between View and Model
MVC stands for Model View Controller wherein:
Large Community:
AngularJS is constructed and maintained by dedicated (Google+, Reddit) skilled engineers. It includes both members of the core development team and those who just stopped by using make a few fixes or suggest a few improvements for an open-source framework. Conferences committed to Angularjs are held worldwide; it is mentioned at hackathons and in various IT communities. There are many books and online sources on AngularJS for a developer.Two-way data binding:
AngularJS uses two-way data binding any changes in the user interface immediately influence application objects and vice versa. When the framework encounters browser occasions, module modification and user actions on the page, it outright updates the necessary patterns. At the same time, there is no need to store links to DOM elements and directly manipulate them. We simply describe the end result with model state terms and don’t need to use low - level constructions.Tacking care of Dependencies:
Precise has highlights like information authoritative, scope the executives, structure approval, API customer, orders, and information official. These highlights make Angular vigorous and make the web applications progressively direct, simple to distinguish and investigate if any issues emerge.Real-Time Testing of Your Web App:
By choosing the AngularJS for your next project, you do not need to wait for longer testing time. Angular JS comes with real-time and in-built modules to support in-depth and functional testing for every module you build.POJO Data Models:
The data models at AngularJS are known as plain old JavaScript objects (POJO) with no additional functionality. The code will look more intuitive and clean; it is a boon for developing web-based mobile applications. Angular offers the option to embed the properties directly on the data objects as pre-requisites.Unit Testing:
In Angular JS environment, unit testing readiness is a beneficial factor that makes use of dependency injection. It helps to easily manage all controllers and scopes. The unit tests for Angular the embedding mock data inside the controller and also the measurement of the output and behavior. You can test your apps by creating individual test pages.
What is AngularJs used For?
AngularJS is an open-source, structural, dynamic web application framework. Angular JS developers can use HTML as the template language and it conveys application components using HTML syntax. Ready to use structural framework benefits developers to develop dynamic single page app support features as no dependencies, routing, testing, data binding, agility, and many more. It allows two-way data binding which saves lots of time for AngularJS application developers. AnjularJS also has a default and built-in dependency injection subsystem to simplify build and test environments for developers. Some of the other use.
List of top AngularJS development tools:
In Web and Mobile application development, to develop a dynamic web page - AngularJS is one of the most preferred frameworks of developers. It is obvious that developing coding with a discalced is the dreariest task. Here, we have listed out all those amazing tools which are used for testing, front-end development, and IDE editor.
Karma:
Karma is one of the favored Test Runner for JavaScript. To check your application and website on a kind of different devices, Karma gives the perfect test environment. It is a significantly testing framework. It comes with a completely unique characteristic that allows developers to run a test in an actual ecosystem.Protractor:
It is a Node.JS application program that is built on top of WebDriverJS. Protractor runs on the real browsers which also provides with the end to end testing.Djangular:
With this AngularJS tool, you could create AngularJS content material for each application. It produces a reusable application which allows better app integration with AngularJS.Ment.io:
It affords the flexibility to programmers because of its jQuery independency. This tool supports macros and mentions widgets. As a result, it increases the flexibility to apply Ment.io directly to any component.Mocha.js
Mocha is a feature-rich framework that runs on Node.js and Browser, making asynchronous testing simple and fun.

The architecture of Angular:
The framework follows popular MVC architecture

- The Controller stands for the layer that has the enterprise logic. User events activate the functions which can be saved interior your controller. Whereas the user events are an element of the controller.
- Views are used to symbolize the association layer that is made to be had to the end-users.
- And the models are used to represent your data. The data in your model can be as simple as simply having past improvement declarations.
Great Benefits Of AngularJS Development
- It is a totally featured web app framework installed on JavaScript and managed by Google.
- Angular JS extensions support filters.
- AngularJs is essentially an Open Source Web framework.
- Angular Js is a fast - performing Framework.
- It is an MVC structure that makes web apps easy to build from scratch.
- AngularJS offers reusable components.
- Apps are suitable for iOS and Android platforms.
- It provides the quickest way to create big and Single Page Apps with the help of the use of HTML.
- Developers must write short codes, and they can benefit more extremely good functionalities with AngularJS.
- AngularJS provides features like Data Binding and dependency injection which assist to eradicate plenty of the code writing.
- Developers can now re-use the codes or the components of the codes written earlier than in different programs thus making Angular JS development a completely precise framework.
- Dependency injection is something AngularJS is well-known for & it does it really well. It shine in two areas namely testing & Single Page Application (SAP) design!
- It is easy to remove components; Delete a directory and all the stylesheet, script will be automatically removed.
Frequently asked Questions:
What is meant by backend and frontend?
The graphical user interface(GUI) where the user usually connects is called the Front end. The back-end is basically how the site updates, works and changes in the background. Here users can’t see in the browser like servers, databases, etc.
Is angular front or back end?
Angularjs is an open-source front-end Javascript framework maintains by Google developers. All browser-based applications with MVC capability can be handled by Angular js front end technology.
Is node JS frontend or backend?
Node. js is a runtime environment, which allows users to choose build applications using both frontend and backend, but Node js role in the backend is much wider.
What is a full-stack?
A Full stack developer can develop both frontend and backend software. They can handle the work of servers, clients, system engineering, and databases according to customer's demand.
Final Words:
AngularJS comes with many controls, services, views, modules, and directories. AngularJs development is the best front-end framework that has earned a lot of demand for angularjs developers for it's highly scalable and efficient web applications.
Our team offers immeasurable AngularJS Development Services that meet your programming needs. Still, if you have any doubts or you want us to help you make the right decision, let’s discuss and Hire Angular JS developers from us.