FlutterFlow Projects | Showcase by Amar Infotech
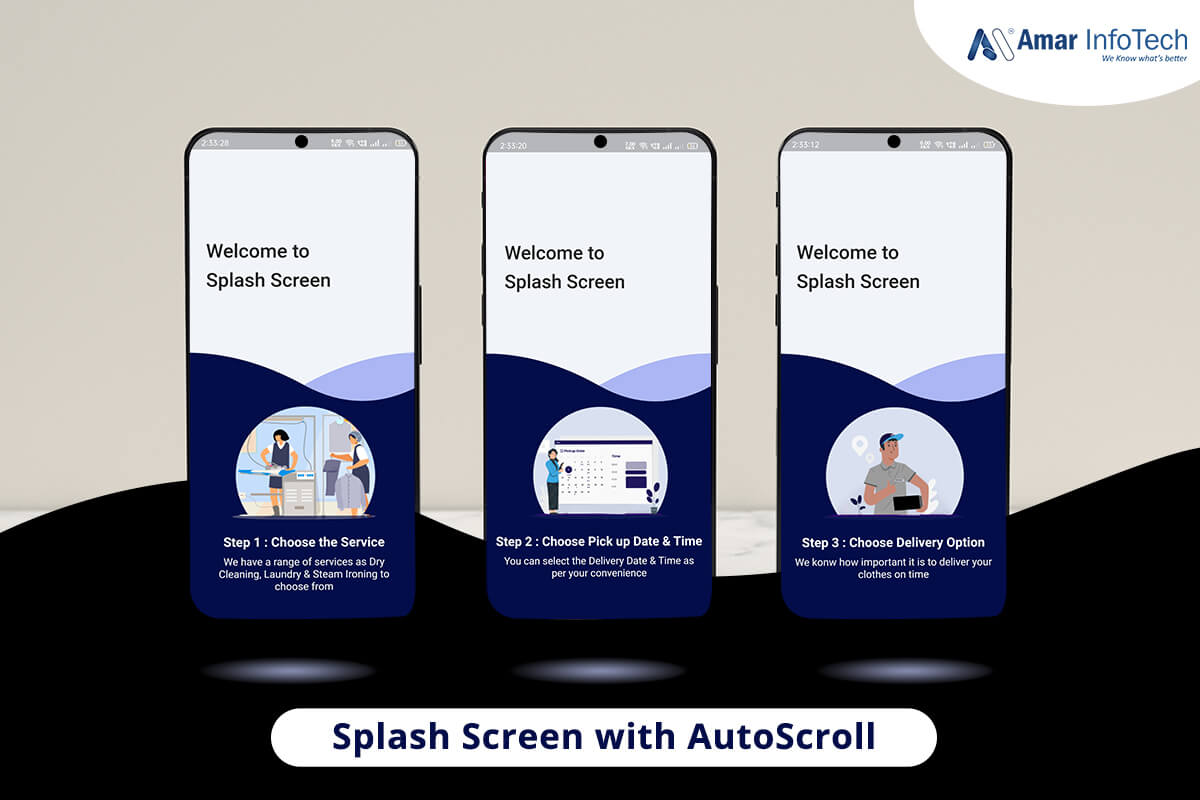
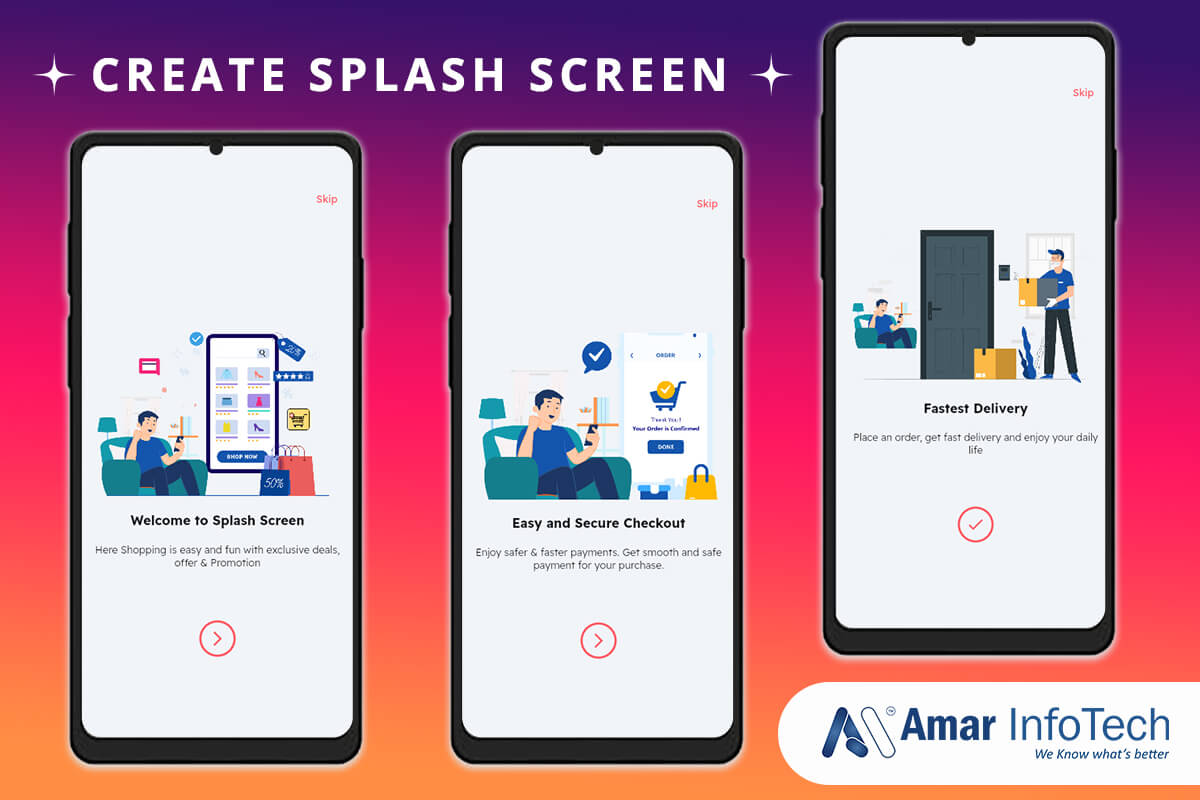
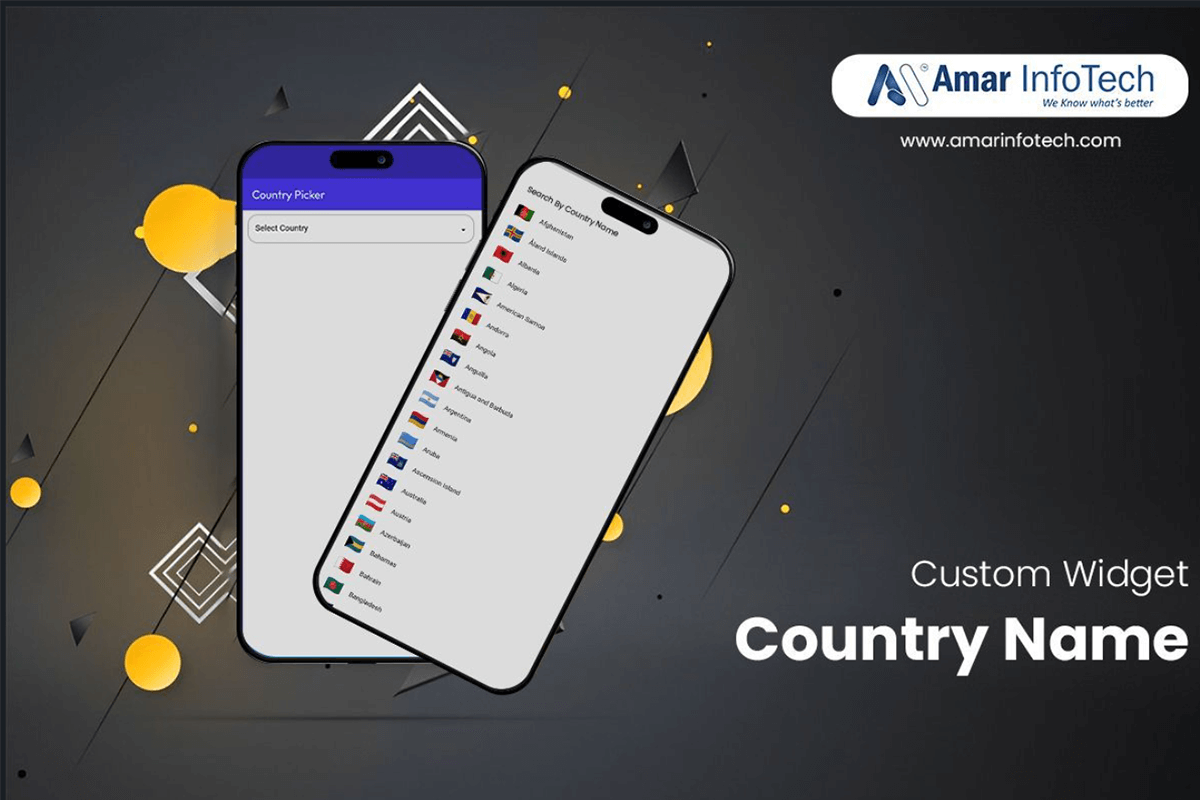
Explore Amar Infotech's portfolio of high-quality apps developed in FlutterFlow. Our solutions are designed to streamline business processes, enhance user engagement, and drive productivity, offering scalable, industry-specific apps for diverse needs.