The age-old discussion between cross-platform developers about React Native and Flutter has gained a lot of steam over the past few months. In the not-so-distant past, developers preferred working with React Native. However, Flutter has become an equally capable competitor since its 2017 release.
So, which app development technology will get the upper hand? Should developers abandon one platform for the other?
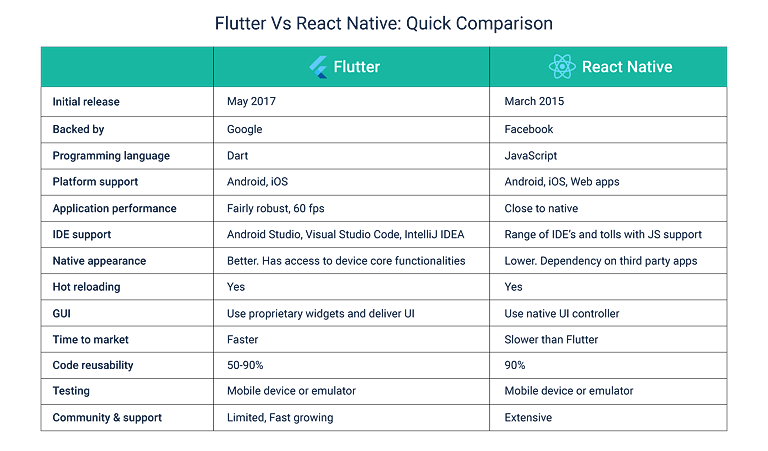
Flutter vs React Native Performance Comparison

Both Flutter and React Native are popular choices for building cross-platform mobile applications. Flutter is a mobile app development framework created by Google, while React Native is an open-source mobile application framework created by Facebook.
In terms of performance, both Flutter and React Native can deliver high-performance apps. However, there are some differences to consider:
Flutter uses a compiled programming language (Dart) and has its own widgets, which allows it to have more control over the look and feel of the app. This can result in faster performance, as the app doesn't have to rely on native components as much.
React Native, on the other hand, uses JavaScript and relies on native components for its UI. This means that React Native apps may have slightly slower performance, as the app has to communicate with native components to render the UI.
Flutter has the advantage of having a hot reload feature, which allows developers to make changes to the code and see the results in real-time. This can speed up the development process and make it easier to troubleshoot issues.
Why choose React Native?

There are several reasons why developers might choose to use React Native for their mobile app development.
Cross-platform compatibility : React Native allows developers to build apps that can run on both iOS and Android, using a single codebase. This can save time and resources, as you don't have to build and maintain separate codebases for each platform.
Large developer community : React Native has a large and active developer community, which means there is a wealth of resources and support available for those using the framework.
Easy to learn : If you are already familiar with JavaScript and the React library, it may be easier to learn React Native than other mobile development frameworks.
Reusable components : React Native allows developers to create reusable components, which can save time and improve the consistency of the app.
Good performance : Although React Native apps may not be quite as fast as native apps, they can still deliver good performance, especially for simple and medium complexity apps.
Overall, React Native is a popular choice for mobile app development because it allows developers to build cross-platform apps quickly and easily, using a language (JavaScript) and library (React) that are widely known and supported.
Why choose Flutter?

There are several reasons why developers might choose to use Flutter for their mobile app development.
Cross-platform compatibility : Like React Native, Flutter allows developers to build apps that can run on both iOS and Android using a single codebase.
Hot reload : : Flutter has a hot reload feature, which allows developers to make changes to the code and see the results in real-time. This can speed up the development process and make it easier to troubleshoot issues.
Customizable widgets : Flutter has its own set of customizable widgets, which allows developers to have more control over the look and feel of the app. This can make it easier to achieve a consistent design across platforms.
Good performance : Flutter apps are known for their good performance, as they are compiled ahead of time and don't have to rely on native components as much as React Native apps do.
Growing popularity : Flutter has seen increasing adoption in recent years and has a large and active developer community, which means there is a wealth of resources and support available for those using the framework.
Overall, Flutter is a good choice for mobile app development because it allows developers to build cross-platform apps quickly and easily, and its customizable widgets and hot reload feature can speed up the development process. Its good performance and growing popularity make it a viable option for many projects.
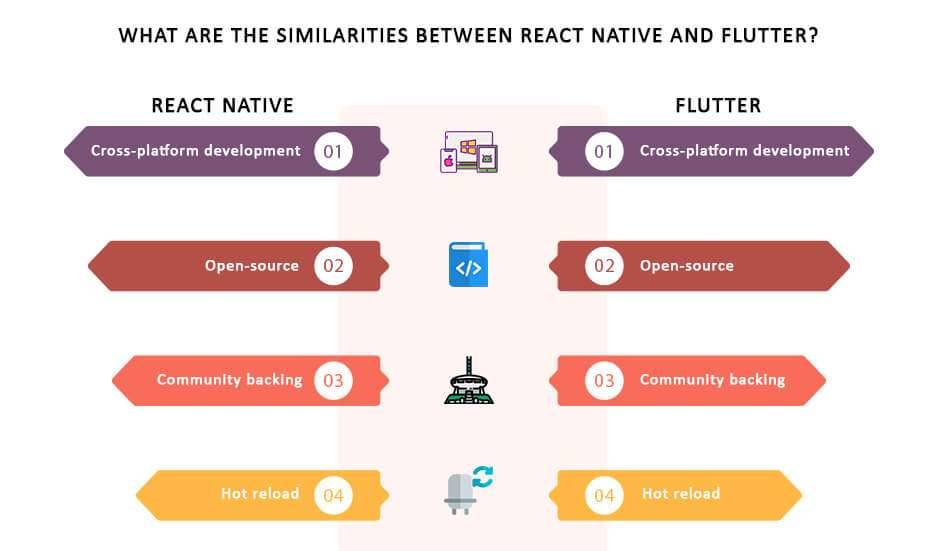
What are the similarities between React Native and Flutter?

There are several similarities between React Native and Flutter:
Cross-platform compatibility : Both React Native and Flutter allow developers to build apps that can run on both iOS and Android using a single codebase. This can save time and resources, as you don't have to build and maintain separate codebases for each platform.
Large developer community : Both React Native and Flutter have large and active developer communities, which means there is a wealth of resources and support available for those using the frameworks.
Reusable components : Both React Native and Flutter allow developers to create reusable components, which can save time and improve the consistency of the app.
Good performance : Both React Native and Flutter are capable of delivering good performance for simple and medium complexity apps.
Overall, both React Native and Flutter are popular choices for mobile app development because they allow developers to build cross-platform apps quickly and easily, using languages and libraries that are widely known and supported. Both frameworks also have active developer communities and support the creation of reusable components, which can make the development process more efficient.
Final verdict
The choice of your preferred app development platform depends on you — the developer. Our job is to highlight key points and assist you with your decision-making process.
Whether you are an experienced developer or an essay writer looking to switch careers, you need to choose the platform that suits you the most.
That being said, let’s take a look at the conclusions on the most relevant platform between React Native and Flutter.
If your team has developers familiar with JavaScript, React Native is the better option. Conversely, a team with Dart specialists can easily switch to Flutter without any issues. In reality, it is easier to find more JS coders than Dart due to the former’s popularity.
Flutter’s framework is easy to configure, while React Native is complicated due to the presence of IDEs. Moreover, Flutter has direct access to device functionality, while React Native depends on third-party APIs.
Both products have a massive appeal, but React Native has a slight edge in popularity amongst developers. However, the exponential increase in Flutter’s popularity makes it a perfect candidate for cross-platform app development in 2022. Ultimately, choose the platform that is best suited to your company’s objectives.